
Keep the good stuff coming
Subscribe to our blog newsletter and get monthly content that helps you manage product data smarter.
No spam. Just real value.
Search engine optimization (SEO) is a tool that brands use to boost brand recognition and entice their audiences. In short, it's aimed at netting customers through organic searches. It's the practice of optimizing content to reach the upper echelons of relevant Google searches.
Around 85% of marketers agree that SEO tactics are effective at helping them reach their goals. But if you don’t use the right SEO techniques, you won’t reach the expected results.
Read on to learn the top SEO mistakes you need to avoid when building a digital marketing strategy for your ecommerce store.
Why is SEO so important for ecommerce stores?
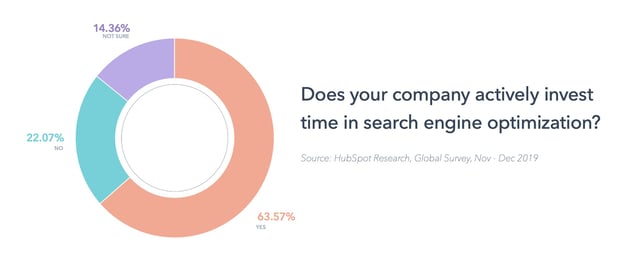
65% of companies actively invest in SEO. But why is this?

First, Search Engine Optimization (SEO) helps with brand awareness and recognition.
When you provide rich product information that helps your target audience by answering their Google queries, you get facetime with the people who want to buy your products.
By answering their questions and fulfilling their searches, they come to recognize your brand. This builds brand authority. When your target audience constantly sees your brand answering relevant queries, they come to recognize you as the go-to expert.
For example, imagine that every time you type in Office Depot coupons or Old Navy vouchers, the website for Swagbucks comes up. You're eventually going to start heading straight to Swagbucks to look for shopping bargains in the future.
SEO is also a tool that drives traffic to your site.
Not only will you gain more traffic as your audience comes to recognize your brand as a reliable source for their needs, but you’ll also get more clicks when you’re sitting at the top of search engine results pages (SERPs).
After all, 50% of all clicks go to the first-place search result on Google, and 67% go to the top five.
In other words, if you want organic traffic, you need to optimize your ecommerce shop to hit those top results for relevant search terms that will drive traffic to your site.
7 common SEO mistakes ecommerce brands need to know
While it’s important to devise a robust SEO strategy, you also need to make sure you’re building this plan properly. Here are the top seven SEO faux pas to avoid.
1. Not using the data
By looking into your website data, you can see what drives existing customers to buy from your brand. Dive into your analytics and work out what content sources led them to your products, which types of people convert, and which products are most popular for solving specific issues.
On the one hand, this helps you to work out who to target. As 53% of marketers agree, data can help to better define ideal customer personas. This can help you tailor your SEO efforts to meet lookalike audiences with similar characteristics, behaviors, and preferences.
Plus, 52% of marketers also say that data helps them shape their content marketing initiatives. By understanding which types of content lead to which types of behaviors, you can create SEO content campaigns that influence people to behave in this manner.
2. Misunderstanding your target audience
It’s no use driving lots of organic traffic to your website if they don’t convert. For your SEO strategy to be truly successful, you need to drive your niche target audience to your website. Otherwise, visitors will simply hit your site to view content and leave without buying anything.
First, use intent data to figure out who your target audience is.
49% of B2B marketers who don’t leverage intent data admit that they find it hard to identify their target audience. Don’t miss out on this opportunity to get insight into potential buyers.
Once you’ve worked out who you’re catering to, find out what makes these people convert from browsers to buyers. Lastly, get a feel for the type of content they gel with. If you’re selling products to professionals, they might prefer a more formal tone. For example, if you’re selling to younger generations, conversational English at a lower level may be more appropriate.
Test different styles and use your data to determine which types of SEO content reach the top spots on Google and convert best.
3. Not building backlinks
A backlink is a link on another website that connects back to your content. Backlinks tell Google your site is an authority that’s respected and trusted.
Roughly 30% of SEO experts put backlinks as the most important factor contributing to an SEO-friendly site. This is because the number of domains that link to your pages has a strong correlation with how high you rank.
In fact, the number one result on Google has 320% more backlinks, on average, than results two through 10.
But it’s not just quantity that counts. These links have to come from other reputable sources. Linking sites with higher PageRanks and domain authority scores will have more influence over your rank than those with low scores. Ensure that you consistently prioritize getting high-quality backlinks that contribute significant value to the ranking of your website/
Devise a strategy to reach out to industry-relevant sites to partner with so you can create a wealth of backlinks. The most cost-effective way to do this would be using in-house resources while using a link-building agency is the easiest way to build links at scale as long as you have the necessary funding for it.
4. Failing to update content regularly
Posting regularly shows Google that you’re a relevant and up-to-date source of information within your industry.
Ideally, if you have a small ecommerce store, you should be posting SEO content three to four times per week. If you’re a bigger store, you should up this to four or five times per week.
Consider hiring a team to specifically handle your website content. This will ensure that fresh content is consistently published, in addition to regular SEO audits to ensure that your website is SEO optimized. Look at the route optimization software Track-POD, for example.

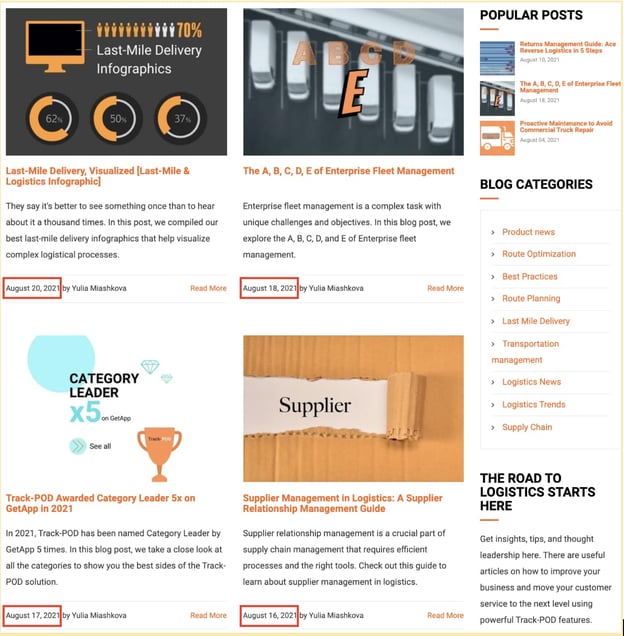
Track-POD adds a new SEO article to its blog every couple of days.
This shows Google that it’s constantly providing new insights for its target audience, which helps the site remain at the top of SERPs.
5. Forgetting technical SEO
Technical SEO refers to the technical aspects of your website that help search engines decipher what your site is about and how to find their way around it.
Aspects of technical SEO that you should be addressed include:
- Site architecture
- Broken pages
- Duplicate content
- Canonical tags
- URL structures
- Internal linking structure
- Javascript, and more

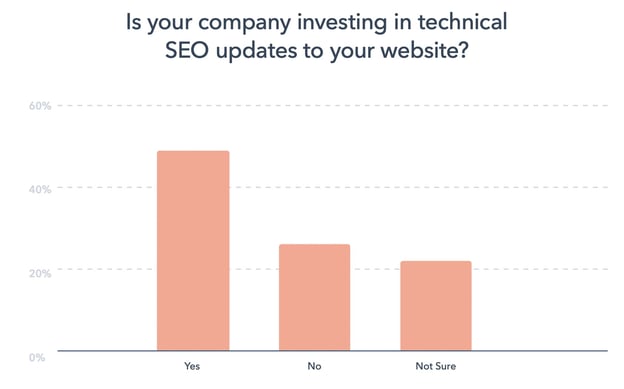
52% of marketers are investing in technical SEO because addressing these issues creates a clear map for Google’s spiders. Imagine it this way, when you have a site architecture that links topics together, Google can run around your site quickly to understand what you’re selling.
Let’s say you sell car parts.
If your website has articles about train mechanics and aerospace engineering, Google is going to get confused about who you cater to. Worse still, imagine if Google is trying to find its way around your site and keeps running into duplicate articles and dead links that act like dead-end roads.
This is highly confusing and makes it hard for Google to index you correctly.
However, imagine that all your articles talk about different car parts and how to fix them. When you mention individual car parts, these words link to the product pages for these particular car parts. All links work, and there are no duplicate pages.
Now Google can work out exactly what you’re about and rank your content for relevant searches.
"Duplicate content is a massive no-no when it comes to SEO – If you’re creating similar descriptions for all the products on your website you’re just making it far more difficult for the search engines who are trying to successfully index your pages. Basically, when you have product descriptions that are nearly identical the search engines don’t know how to effectively deal with them, which in turn significantly harms your pages visibility.
So, to avoid this your descriptions need to be wholly unique for each product, this includes the product title too. In some cases a business may have a large volume of products with the same description, if these all can’t be altered at one time you can add a “noindex” meta tag to stop the problem, this just tells the search engine bots to skip over the page whilst indexing, it’s better for Google to ignore the pages rather than penalising you for producing spammy-like content.”
- Dylan Thebault, eCommerce SEO Manager, Digital Funnel SEO Dublin
6. Not diversifying your content strategy
Marketers often hone in on written SEO techniques and neglect other types of SEO content.
Not only do images, videos, infographics, etc., help to provide visual stimulation to readers, but they also improve your ranking. For example, images allow you to rank highly on Google Images and count toward your keyword strategy. Online photo effects can help attract the eye of someone looking for images on Google Images.
When you add images to your website, you need to add alt-text that tells Google what your image shows. Google will rank this image in Google Images based on this alt-text. The same works for video marketing.
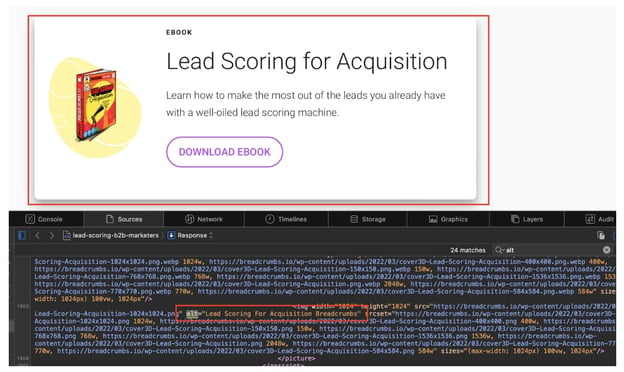
Look at this blog post about lead scoring best practices by Breadcrumbs:

See how the alt-text describes the image so that Google ranks the image correctly on Google Images? This alt-text also contributes toward ranking a written blog correctly.
7. Neglecting local SEO
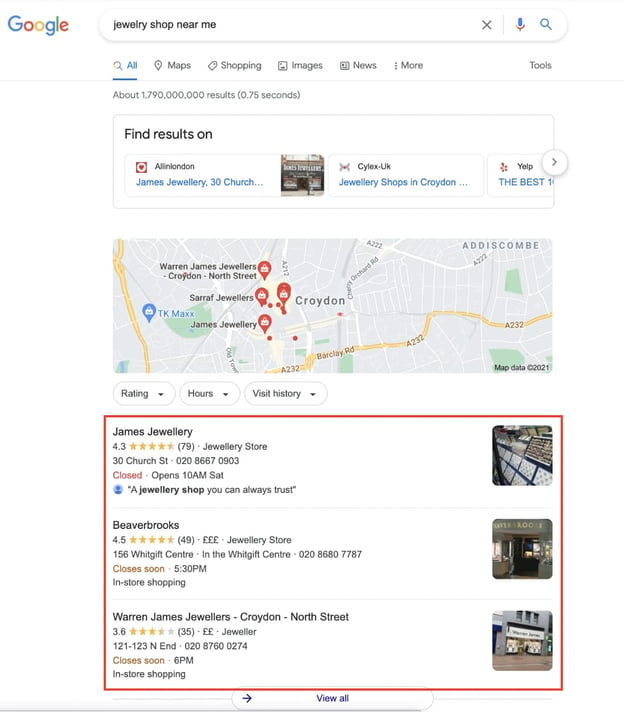
Working on your local SEO will help you get to the top of Google by clinching a place in Google’s three-pack.

If you offer an ecommerce store that caters to a specific geographical area, you should be working on enhancing the signals on your website that tell Google this. It will help you attract more locally relevant clicks.
The most important step is to open a Google My Business account and optimize your business listing. However, you should also be adding on-page signals like keywords, link signals such as local anchor links, and review signals like testimonials tied to local customers.
Remember, you can always restrict the geographical locations that can see your content. This ensures that you’re only targeting your local audience. However, you need to be aware that if people are using VPN services, they may be able to bypass these mechanisms.
Conclusion
SEO is important for driving traffic from your target audience to your website. However, if you’re unsure who your target audience is, you’ll struggle to devise SEO content that resonates with them.
Always make sure you have a logical technical architecture to help Google index your site.
______________
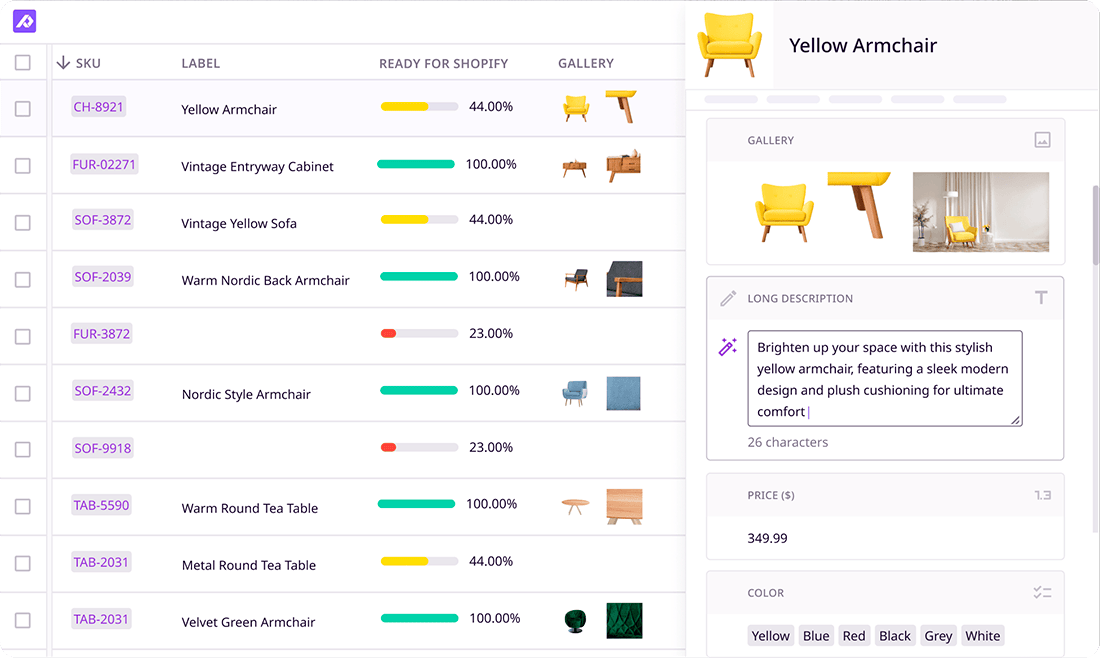
A good SEO strategy for ecommerce requires product listing optimization. You need to constantly improve your product information to thrive in a multichannel commerce world.
Each channel has its own requirements, meaning you need to reformat your existing content to fit those needs. Be it long or short descriptions, images, or videos—store all these assets in a Product Information Management system. Plytix will make your life so much easier!

Vikas Kalwani
Vikas Kalwani is a product-led growth marketer and B2B Marketing Specialist skilled in SEO, Content Marketing, and Social Media Marketing. He manages partnerships at uSERP and is a mentor at 500 Global.

What if your product data actually worked for you?
We’ll show you how Plytix helps you stop fixing data—and start using it.
Related posts
Keep the good stuff coming
Subscribe to our blog newsletter and get monthly content that helps you manage product data smarter.
No spam. Just real value.





Think others should see this?
Go ahead and share it.