
Keep the good stuff coming
Subscribe to our blog newsletter and get monthly content that helps you manage product data smarter.
No spam. Just real value.
First impressions are the last impressions. And this is true for ecommerce stores as well.
Suppose you went to an exquisite restaurant but got poor service. Would you enjoy that? Not really, right? It's the same for websites. Nobody wants to visit a site that's not optimized; they will instead move to a competitor's site. That's why optimization is essential for any business.
You might think that's a lot of work. But to make things easier, we have found some simple yet exciting ways to optimize your ecommerce website. So, without further ado, let's get started!
Optimization tips to improve your ecommerce website
Every website has multiple components directly connected to its speed. As a result, you'll need proper optimization to improve its overall performance. Here are a few ways to do that.
1. Execute SEO best practices
SEO or search engine optimization is the first and foremost thing in ecommerce, regardless of niche. SEO is a huge thing, and it can't be explained in one article. So we decided not to bombard you with tons of facts and stick to the highly relevant information.
2. Keyword optimization
The very first thing you should do is keyword optimization. Be careful about the keywords you use on your site to make them more search engine-friendly, which is one of the most challenging things to achieve. Find keywords related to your business to increase traffic to your website. Remember, the more traffic you have, the better chance of conversion you gain.
3. Page speed optimization
Page loading speed is another thing you need to consider.
It is one of the primary steps to optimize your website. It's a key factor that improves engagement, and it's also one of Google's ranking factors. To add some more, it reduces the bounce rate. If it isn't optimized properly, visitors will close the page or go to another website.
4. Marketing and advertising
Ecommerce is among the most competitive industries right now. You'll find competitors waiting to bring you down no matter what you sell, from property to food and anything in between.
So how to stand out from others? You'll need great marketing and advertising strategies to pick up the pace. If your strategies aren't optimized with the current trends, you're bound to fail.
For example, if you are a property manager, but you have no idea of the local market or a streamlined strategy to market properly, what can you do then? You'll fail miserably.
No need to get worried; we’ve got your back. We found this list of marketing ideas by Goodjuju that property managers can use to get more local exposure. But you have to implement more than just SEO for marketing. PPC, social management, content marketing, and email marketing are some of the approaches you'll need to optimize your ecommerce business.
5. Improve user experiences and design
Optimizing an ecommerce website is valuable for getting an improved user experience.
You can achieve this by analysis, constant iteration, and testing. The world is constantly changing, and so are digital experiences. So, if you want to stay on top, you need to know and implement the necessary changes and optimizations.
Now, you might wonder what those changes are and how you can implement them. It's not that hard. They include very simple and basic components like payment options integration. If your ecommerce site has additional payment options like Google Pay, Apple Pay, etc., your website will be much more appealing to customers. Another thing is the website design. You might think it's a fundamental thing, but don't forget that the basics are the backbone. Having a properly optimized website catches the eye of consumers, and as a result, sales will flood in.
Having a static webpage with videos and infinite scrolling can enhance the user experience.
6. Implement analytics
It's important to know what's working and what isn't for your ecommerce store. Doing it manually is nearly impossible. So what to do? Just implement analytics tools. It will help you track down important metrics and KPIs that you can use to streamline and optimize more.
You can also see why customers drop off and what led more users to complete a purchase. You can optimize the conversions and improve poorly performing features by using analytical data.
7. Enhance on-page elements
Multiple things can affect a customer's buying decisions, such as product descriptions, headlines, placements, visuals, and call-to-action buttons are the most common.
Therefore, you have to optimize each element to get better conversions.
8. Attach high-quality photos
Always use high-quality and original photos to showcase products.
That doesn't necessarily mean that you just grab a random HD pic and put it. You need to add an actual picture of an item to your description. This will help buyers make an informed purchase. Try to show the product from a different angle and add zoom-in features.
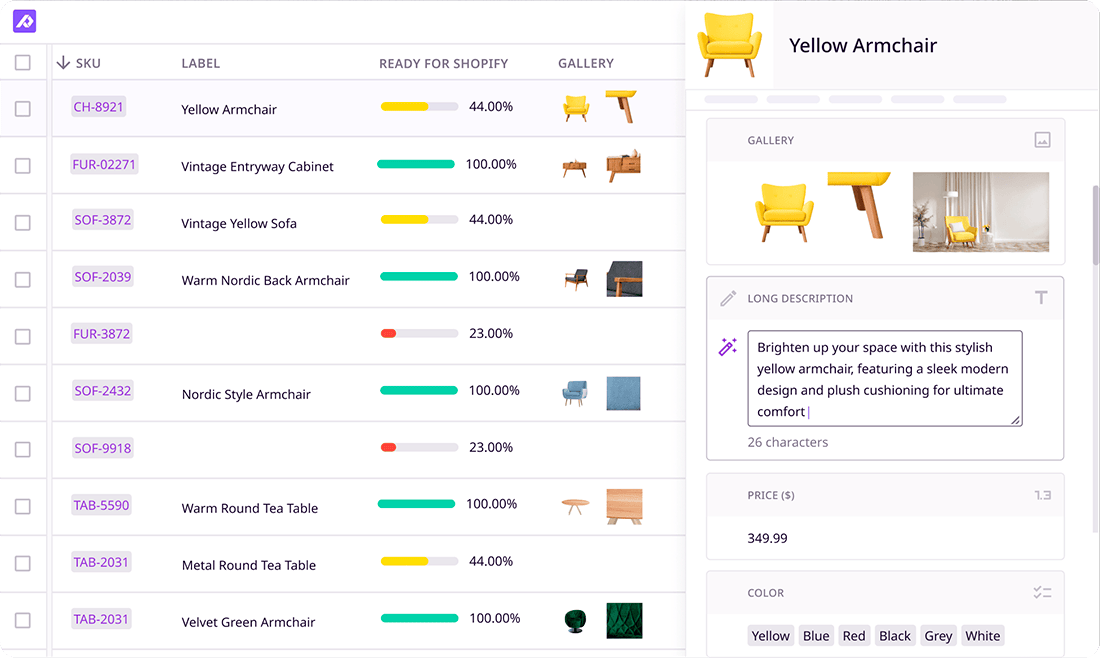
9. Write clear product descriptions
Writing a clear and comprehensive product description is a key component.
As buyers only see your products and read the descriptions but can't touch them, a perfectly written product description is the only way to grab and hold the consumer’s attention. These descriptions are not a once-off. You need to constantly monitor how customers engage with your content and then reoptimize each description to increase your chances of converting. It is advised that you use a Product Information Management (PIM) tool to manage such data.
10. Add engaging videos
Nowadays, you might see some websites add videos of the products.
It shows the product feature and dimensions with additional information. According to US-based research, this feature can increase the chance of purchasing by up to 73%.
11. Use product reviews
When you buy something from a website, what do you consider? Definitely the product reviews, right? You already know the benefit of utilizing product reviews on your website.
Trusting other people's opinions is basic human nature. So, if you have positive feedback, you can expect high conversion rates.
Check out this Ecommerce SEO Guide for higher sales & conversion!
12. Add search functions
Finding a product is hard if a website doesn't have a proper search bar or search function.
Let's give you a practical example.
Suppose you're trying to find a phone case from a specific brand. You go to a website but find out you can’t search for it directly. You have to search page by page, which is very tiresome. You leave that website and move on to the next one. So you need to implement easier ways of searching for products. You can do this by optimizing the search tool on your website.
Conclusion
Because of the intense competition in the ecommerce sector, you should look for any advantages you can get to acquire the market. Customers are more likely to purchase from a well-designed and efficient website since it provides a better experience. So, take your ecommerce business to the next level by optimizing your website using the above approaches.


What if your product data actually worked for you?
We’ll show you how Plytix helps you stop fixing data—and start using it.
Related posts
Keep the good stuff coming
Subscribe to our blog newsletter and get monthly content that helps you manage product data smarter.
No spam. Just real value.





Think others should see this?
Go ahead and share it.