Why More Retailers Are Choosing Headless Commerce Architecture

Keep the good stuff coming
Subscribe to our blog newsletter and get monthly content that helps you manage product data smarter.
No spam. Just real value.
To say that ecommerce has changed shopping habits would be an understatement.
In 2010, less than 5% of retail sales happened online. It was a luxury lacking from many retailer’s commerce strategies. Five years later, ecommerce had started growing rapidly in mature markets. But still, only 28% of small businesses were selling their products online.
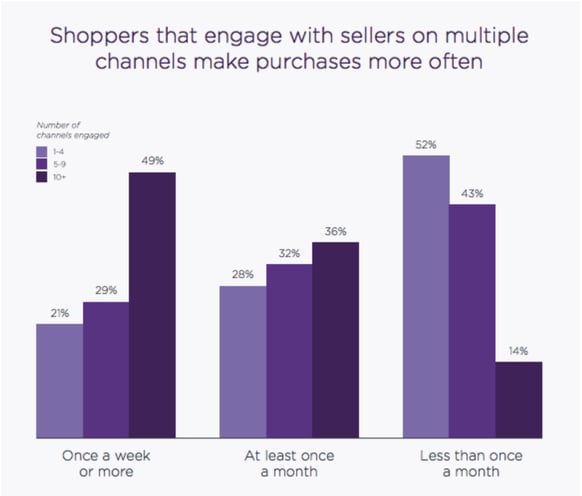
Last year (2020), penetration rose to 33% in the first quarter. What’s more, is that this unbelievable statistic translates to 10 years of growth in three months! This clearly signals the importance of a scalable online presence for ecommerce excellence. Consumers expect certain experiences, hence the shift to an multichannel approach that combines digital commerce with products and services delivered by a neighborhood store. However, for many ambitious retailers, multichannel success has not been possible without headless commerce.

What is headless commerce?
Architecture that decouples the front-end presentation layer of a website from the back-end’s ecommerce functionality. It is facilitated by application programming interfaces (APIs), which, therefore, makes it easier to enrich customer experiences without any design constraints. The purpose of it is really to give brands the freedom to build whatever and however they want.
This future-proof approach is wildly popular among ecommerce giants. It allows seamless integration with third-party systems, to help deliver consistent, flexible content experiences.
Where does headless commerce come from?
It was born from the need for ecommerce excellence. Decades ago, an ecommerce manager’s job was pretty straightforward: upload high-res product images and compelling information to your website from a spreadsheet. Once loaded, you could improve the customer experience by arranging your content in neat columns and rows with hyperlinked texts. This old-school approach – a catalog and shopping basket – was once sustainable until the need to scale arisen. Customer experiences started to become hard to navigate, disjointed and confusing for users.
Today – it’s a lot more complex. Firstly, there are new selling channels and marketplaces popping up around every corner. And secondly, customers often demand an unrealistic level of convenience, consistency, and customization across every digital touchpoint.
Why is headless commerce important now?
To give you a competitive advantage in a saturated market.
Remember that, in an always-on world, your presence is under scrutiny. Your website and its content cannot exist in isolation anymore; it needs to be available wherever your customers are. Savvy customers are switching between brick-and-mortar stores, mobile shopping, marketplaces, ecommerce websites, social media, advertising, and more, at the same time. They’re not willing to tolerate an iffy customer experience. They deserve an multichannel experience; one that covers all online and offline mediums used during their shopping journey.

Benefits of headless commerce for the user experience?
A flexible front-end makes it possible to deliver richer product experiences. You can personalize content and customize commerce functionality to meet your audience’s needs. Here are three core UX benefits that differentiate headless from traditional commerce.
✅ Faster loading time on pages
When it comes to your website, the ideal load time for mobile sites is 1-2 seconds. About 53% of mobile site visits are abandoned if pages take longer than 3 seconds, and a whopping 2-second delay is said to result in abandonment rates of up to 87%. It’s no surprise that we’re impatient beings, and customers will jump ship if your site’s loading speed isn’t immediate. With headless commerce, this is a problem of the past. Since front-and-back-end functionalities are seperated, customers deal with far less performance issues from a storefront point of view.
✅ High-quality and consistent content
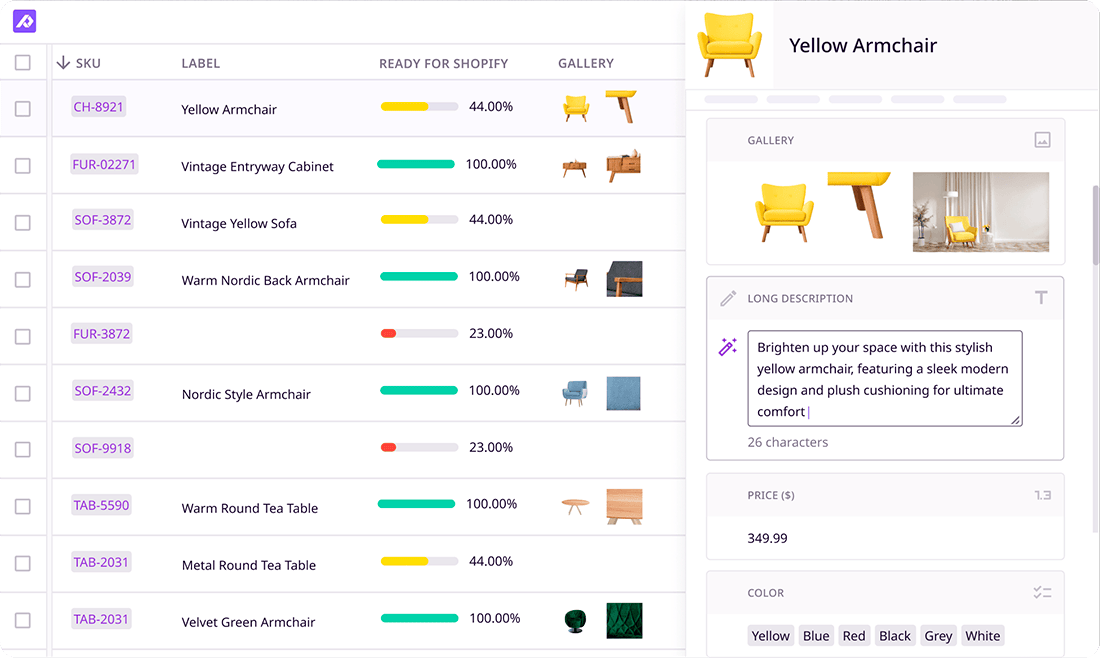
Before scaling your brand, be it for the purpose of adding new products, moving to international markets, or expanding your sales channels, you need to have a strong content foundation. Your product information needs to be accurate, safe, and readily available for anyone in the organization who might need it. A “headless” approach eliminates the loading time on product content from the back-end to the front-end. If you store that information in a PIM, the chances of errors, poor optimization, or clunky displays are even less. You can make changes to content in bulk, making it easier to distribute formatted content to any channel, customized to fit the right requirements.
✅ Sleek and appealing designs
There are many elements that contribute to a polished website design. And they all stem from user experience. Customers don’t want to navigate complex sites that require assistance – they want self-service convenience. With headless commerce, you can customize your storefront a well-built taxonomy structure and rich product information. You will no longer have to worry about complicated layer structures that will affect the outcome of your ecommerce design.
Is headless commerce right for me?
Well, that depends on your budget, resources, and growth expectations.
Headless commerce is ideal for businesses that require regular site updates on product launches or for those who want to leap into new channels, explore international markets, add new payment methods to checkout, and more. A PIM tool, for instance, works a bit like the back-end architecture of headless commerce. It’s simple: you have your rich product information in the tool, and your front-end can be your webstore or a channel store. A nifty model like this guarantees endless possibilities.
If, on the other hand, you’re a small-to-medium-sized company looking for a plug and play solution, this might not be an option right now. While customization is costly, and it requires a dedicated IT team on-hand to implement changes, brands will have to consider headless commerce in the future.
Read more about the basics of omnichannel retailing in The Complete Guide to Going Omnichannel and Expanding Your Business. In this FREE downloadable whitepaper, you’ll learn about consumer habits that are driving demand for omnichannel retailers, and tips from other brands who have taken the leap, and how you can apply them to your own omnichannel strategy.

What if your product data actually worked for you?
We’ll show you how Plytix helps you stop fixing data—and start using it.
Related posts
Keep the good stuff coming
Subscribe to our blog newsletter and get monthly content that helps you manage product data smarter.
No spam. Just real value.






Think others should see this?
Go ahead and share it.