The Case of the 300-Million-Dollar Button

Keep the good stuff coming
Subscribe to our blog newsletter and get monthly content that helps you manage product data smarter.
No spam. Just real value.
In their study on The Six Steps For Justifying Better UX, Forrester Research determined that improving a website's user experience (UX) could lead to conversion rates as high as 400 percent.
As if that wasn’t awesome enough, the quantitative research firm MeasuringU says that identifying and fixing UX issues actually isn’t all that hard of a task. In fact, a whopping 85 percent of UX problems can be unearthed by a usability test group made up of just five people.
Yet, only 55 percent of companies conduct any user experience testing at all!
What, do they hate money or something?!
If you’re like us—and the rest of the sane ecommerce pros we know—and don’t hate growing your conversion rates and making more money, keep reading to learn how one major eCommerce site generated $300 million in new revenue and three tactics you can implement to improve your UX and replicate their success.

The UX Tweak that Created The 300-Million-Dollar Button
Don’t believe all the hype around how user experience impacts conversion rates and ROI? You will after you read the case of the 300-million-dollar button.
It all started with one major ecommerce website with a checkout process than many of us have experienced before.
After shopping around, adding items to their carts, and hitting the “checkout” button; shoppers were prompted to log-in or register to complete their purchase.
Well, it turns out that this simple form—which asked the user to enter their email address and password before choosing between the “Log In,” “Register,” and “Forgot Password” buttons—was not as simple as it seemed.
Instead of enabling returning customers to check out faster or empowering first-time customers to create an account so they could check out faster next time, it was a hindrance to basically everyone.
First-time shoppers were (understandably) hesitant to select the “Register” button and give up their personal information. And those first-time who weren’t quite sure if they had an account or not and chose the “Log In” option frustratingly had their login info rejected over and over again.
Then there were the returning customers who knew they had an account but had trouble remembering which email address they used to create it—which obviously made the whole “Forgot Password” workflow obsolete.
In fact, it was found that close to half of the company’s returning customers had multiple accounts. What’s more is that the system was getting 160,000 “Forgot Password” clicks every single day, and 75 of them never resulted in a conversion.
It was a big problem but, thankfully, the solution required relatively little work.
The organization’s design team removed the “Register” button and put a “Continue” button in its place. In addition, they added a short explanation that it wasn’t necessary to create an account to complete a purchase.
Seriously, that’s it.
The number of consumers who converted and made a purchase soared by 45 percent. That one small tweak generated $15 million in its first month alone. And it only took a year for it to help the company make $300 million in all new revenue.

3 Tactics for Improving UX to Create Your Own Multi-Million-Dollar Button
Inspired by the case of the $300 million button? Us, too.
Here are three tactics you can use to improve your UX today to generate more conversions and take your bite out of that multi-million-dollar-revenue pie.
A/B Test
A/B, or “split,” testing is essentially the practice of comparing how two different variables perform while subjecting them to the same conditions.
In online retail, A/B testing can be used in a variety of ways to determine which variant leads to more conversions. For example, you could compare two different product images or descriptions to see which keeps the shopper on the page longer, two different purchase button placements to see which generates the most conversions, two different marketing email headlines to see which garners the most opens, and so on basically into infinity.
The concept of A/B testing is easy to grasp, but here are some best practices to keep in mind:
- Don’t go into this experiment with the vague goal of “making conversions better.” Know what success looks like before you even start. Work backward from there to decide what you’re going to test. For example, if you want more consumers to subscribe for regular product deliveries rather than make one-off purchases, start by A/B testing your “Subscribe” button.
- Only test one element at a time. After all, if you change up all the product images, rewrite all the content, and refresh the UX design of the entire page; how will you know which of those tweaks really made an impact on conversions?
- Find your sweet spot when it comes to the length of your A/B test. Run it long enough to gather significant results but don’t drag it out for months. After all, just a few months is a practical lifetime when it comes to our lightning-fast digital world.
- Don’t stop. A/B testing is one of the most impactful yet affordable methods for identifying and address UX issues, so why stop? Move at your own pace but never stop learning and growing.
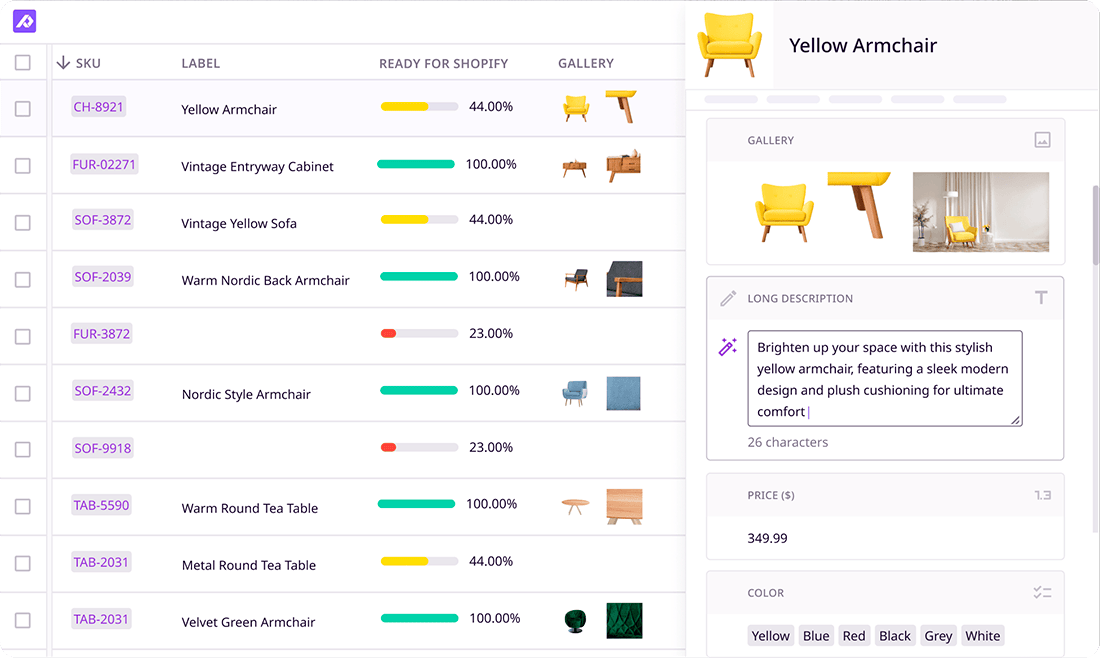
Automate
Sometimes, the key to conversions is making your products as downright sexy and sellable as possible.
How? By enriching your descriptions with eye-catching and valuable information on every single sales channel. And aside from catching more human eyes, information-rich products also rise to the top when it comes to search engines and on-site (or in-app) search bars.
Unfortunately, optimizing omnichannel data manually can be a major undertaking depending on how many SKUs, attributes, and employees you have. In fact, product information management expert and author Abraham Jorij found that companies spend about 25 minutes per SKU when manually updating data. For a modest 1,000 SKUs, that’s 25,000 minutes or over 17 entire days spent updating product information!
Don’t optimize your product information manually. Instead, use a product information management (PIM) platform to cut the time spent updating product information by 80 percent.
By implementing a smart, modern PIM, you can eliminate human-induced data errors, ensure your products comply with both industry standards and specific channel rules, and even automatically distribute updates across all your channels so your content managers aren’t wasting their days copying and pasting.
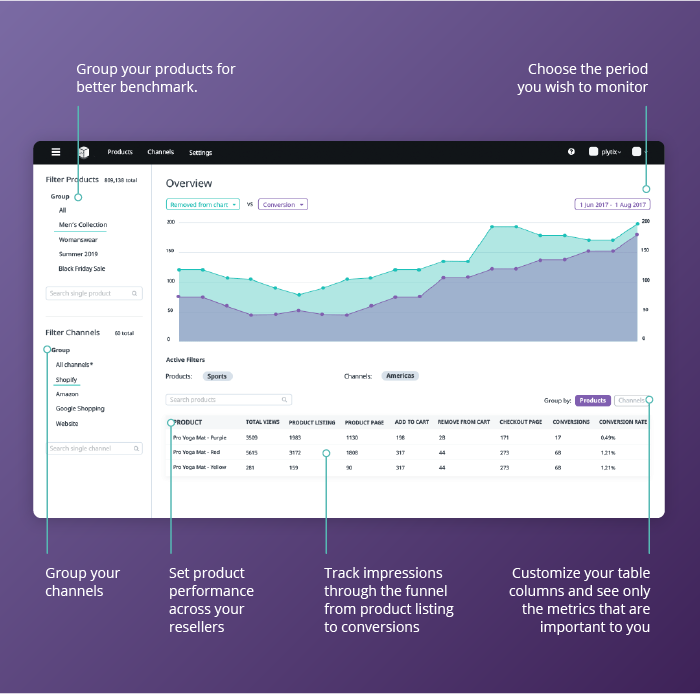
Analyze
You’ve got your A/B tests and PIM-powered automation in full swing. Conversions are looking great—but could they be looking even better?
Unless you’re analyzing your results, you may never know.
Kind of like one of the best practices of A/B testing is to never stop, one of the best practices when it comes to growing your conversions is to never stop looking at your methods and results for opportunities to improve.
Remember how we said a modern PIM could save you some serious time and trouble on omnichannel product information optimization? Well, there’s one PIM in particular that can do all that plus help you better understand your product analytics.
In fact, its name “Plytix” is literally a mashup of the words “product” and “analytics” (and the result of a few late-night brews to get the creativity flowing).
Why? Because Plytix gives you per-product and cross-channel, third-party analytics as well as detailed purchase data so you can measure and optimize every aspect of your retail operation.

Since being built on a foundation of product analytics, Plytix has since developed into a full-fledged PIM platform for everyone from small teams to nimble enterprise organizations.
Learn more about PIM or get started with Pytix and start boosting your conversions and working toward your very own multi-million-dollar button today!
Frequently Asked Questions

What if your product data actually worked for you?
We’ll show you how Plytix helps you stop fixing data—and start using it.
Related posts
Keep the good stuff coming
Subscribe to our blog newsletter and get monthly content that helps you manage product data smarter.
No spam. Just real value.





Think others should see this?
Go ahead and share it.