Product Attributes: Examples and Best Practices for Ecommerce Success

Keep the good stuff coming
Subscribe to our blog newsletter and get monthly content that helps you manage product data smarter.
No spam. Just real value.
So here's the thing about shopping online: you're totally at the mercy of whatever you see on screen. You can't physically move the item, test the color against your carpet, or taste a smaller sample before you bring it home.
That’s why adding great product attributes can help customers feel more confident about purchasing from your catalog. So if you want more customers, you need better product attributes.
You just need to know how to manage them right.
This guide covers the ins and outs of writing, listing, and displaying product attributes. It also explores the benefits and challenges of managing product attributes so you can feel more confident about improving your product pages.
Psst: want to automate the way you manage product attributes? We'll help you survey possible solutions—including first-rate software—at the bottom of the guide.
But first: what are product attributes?
Product attributes are the tangible and intangible qualities of a product. Their purpose is to provide all the info necessary to help customers make informed decisions.
Here are some examples of product attributes:
- Size
- Color
- Price
- Taste
- Weight
- Packaging
- Country of origin
- Material composition
Now, you should know there are two different types of product attributes: tangible, and intangible.
- Tangible product attributes are exactly what they sound like: the physical attributes of the product you're selling. If you can evaluate it with your five senses (taste, touch, sight, sound, and smell), it's probably worth mentioning in your product descriptions.
- Intangible attributes are the non-physical features of a product. You can't sense them in a physical way, but customers still review them while making purchasing decisions. Think of intangible qualities like customer reviews, mood-setting brand images, or quality assurance guarantees. The goal of such attributes is to speak the language of your target audience and ultimately boost your product's perceived value.
3 basic categories of product attributes
Tangible and intangible product attributes fall into one of three major categories: technical, marketing, and logistics-based attributes.
Here's a quick description of each:
-
Technical attributes: These are the technical specifications of your products. Think battery life, thread count, and beyond.
-
Logistic attributes: Delivery time and packaging type are the two most common examples.
-
Marketing attributes: Most of your intangible attributes fall into this category. This may also contain highlights like product features and benefits, as well as your product's appearance and relevant marketing claims.
So what's product attribution then?
Product attribution is the process of assigning product attribute types to the items in your catalog. This can be done to organize your offerings, attract customers, boost SEO, and otherwise keep your catalog organized.
If you don't do this right, you might lose potential sales.
And in a world with over 26.5 million ecommerce sites, customers won’t take long to find a competitor.
Here’s why:
Product attributes and the customer journey
The way you list your product’s attributes will have a major impact on your customer's buying journey.
This is because the attributes in your marketing will actually fuel your customer's decision-making matrix.
Here’s a brief tour of what this looks like in action:
- Unaware: The shopper doesn't realize they need to purchase anything (yet). However, they get served ads outlining the features and benefits of a product, which encourages them to search for more specific information about the product's attributes.
- Search: The shopper is interested in purchasing a product, whether to solve a problem (like needing a new sweater) or to entertain themselves (like looking for cute dinnerware). The first thing they do is perform market research, usually by searching a key phrase in a search browser or ecommerce platform. Then, they receive a list of products matching their description. (Sidenote: that's why the product attributes you list online have such a powerful effect on SEO discoverability).
- Discovery: At this point, your customer has a list of products with various features, benefits, and attributes. Now, they can compare and contrast the options on their list to make informed decisions based on specific needs. For example, maybe they need a specific color for a room, or maybe they're looking for a certain flavor or candle scent. Either way, providing plenty of relevant information can help them fairly compare your product against others.
- Purchase: Product attributes play a significant role in getting positive reviews. When your product attributes are correct and up-to-date, the customer feels confident knowing they received what they expected. This means no nasty surprises or expensive returns, which leads to a better customer experience overall.
All the reasons why product attributes matter
Product attributes have the power to either make or break your online store. This has a lot to do with the online sales experience—because customers can't physically interact with your products.
Here’s what makes product attributes so powerful:
They're a marketing powerhouse
It's no secret that you can use product attributes to boost your SEO.
But you can also use product attributes to build better relationships with your customers. For example, focusing on intangible product attributes (like durability and quality) can help customers see the value of your products. It may boost your brand value and perceptions as well, potentially attracting new customers to your website.
Just take a look at Apple for example. You're not just buying a phone—you're buying an experience.
Other ecommerce brands like Farfetch and Nordstrom are masters at leveraging their product attributes for marketing. Just check out the language used for this puffer coat: the details and care section gives the brand a luxury tone.

They give customers confidence
So here's the big secret of selling online products: the more info you have, the better customers will feel about buying them. More info can also help customers find your products online and compare their options to make informed purchasing decisions.
Another major factor? Better transparency. Approximately 60% of shoppers say trust and transparency are the most important traits of a global brand, and another 84% said they'd pay a premium for products with transparent labels.
The short version? Unless you improve your product attributes, you could be leaving money on the table.
They boost accessibility
Not everyone who wants to purchase your products can interact with written product data. Some shoppers struggle with accessibility issues that prevent them from evaluating online products like general audiences.
A whopping 65% of customers with disabilities will abandon an ecommerce purchase that doesn't offer good accessibility. Considering people with disabilities shop online two times more than the general population, not having quality product attributes could cost you thousands in unrealized sales.
How to create good product attributes
Now that you know the benefits of great product attributes, let's chat about how to write them successfully.
Remember: helpful product attributes depend on your consumer preferences, so you need to know what your target audience wants and gather customer feedback to fill in the gaps.
With this in mind, let's start with the essentials you can't afford to miss:
Use your product attributes to create both features and benefits
Your product attributes should speak to two things: your product's features, and your product's benefits. These two things are not the same, and knowing how to differentiate will do a world of good for your messaging.
To summarize:
- Product features include things that your product does (usually physical attributes). They could also be things your competitor doesn't do, like offer Bluetooth connectivity or a gluten-free option. You can use features to highlight your competitive advantage.
- Product benefits are the stories behind your features, which you can think of as the 'why' of your product’s features. For example, if your product features a reusable lining, the benefit would be 'zero waste' or 'easy-clean action.' You can use benefits to explain how and why a product performs its intended function.
You need both features and benefits to create a well-rounded product listing. By using your product attributes as a base, it should be easy to piece these together.
Make it a team effort
Great product attributes take time to create—and they’re even more effective if you brainstorm them with others. That's why it's critical to get multiple team members involved: so you can craft a well-rounded list of attributes for your product.
Marketing teams obviously have a place on this list, as well as product teams, engineers, and graphic designers.
And don't forget the role of the customer, of course! Focus groups with potential customers can help you hone in on the types of product attributes you need.
Keep an eye on your competitors
Market research is the name of the game, especially when deciding which product attributes to list on your website. You obviously know the basics (size, weight, color, etc.), but it won't hurt to see what your competitors are offering.
Don’t have many competitors, or operate in a fairly niche market? A hunt through Google Shopping could help spark your imagination.
5 common product attribute challenges to keep in mind
Maybe you're writing out product attributes for the first time, or maybe you're currently fixing your backlog.
Either way, be sure to keep your eyes peeled for:
1. Missing or outdated information
As mentioned above, product attributes and customer loyalty are ultimately tied at the hip. If your attributes list is missing information, or if the information on it is incorrect or outdated, expect your returns to skyrocket and your customer feedback to plummet (and not in a good way).
2. Bad product descriptions
As many as 10% of all ecommerce vendors don't offer sufficient product descriptions, which means they don't offer enough info for customers to make an informed decision. Plus, studies show a whopping 40% of shoppers refuse to purchase products from websites that aren't written in their language.
So what happens when you combine poorly written descriptions with zero localization? It's a recipe for what not to do if you're looking to sell more products.
3. Wonky or incorrect formats
Funky spacing or kerning problems may not be an issue for human readers, but it could very well affect search engine crawlers, which could potentially affect your SEO rankings.
For example, an unreadable attributes list in HTML could confuse your customers and lead to a higher bounce rate (AKA fewer purchases). This acts as a signal to search engine robots, which reduces your online rankings (AKA even fewer purchases).
4. Mixing your units of measurement
The more international your audience is, the more you'll have to worry about mixing localized attributes.
In the US, for example, product attributes are typically listed with imperial units (inches, ounces, and gallons). But many other countries use the metric system instead, which uses measurements such as millimeters, grams, and litres.
You also have to consider differences in translations, currencies, and taxes and fees (i.e., VAT). If you list products in the US and other countries, you’ll need to localize your attributes so you're not confusing customers.
5. Lack of consistency across sales channels
Similar to what we talked about above, you need to make sure you're staying consistent with your sales channels. Your products listed on Shopify, Google Shopping, and Amazon should have the same list of attributes—and if they don't, customers could get confused.
Again, trying to manage these sales channels on your own could feel incredibly overwhelming using manual labor alone. It's far better to partner with software solutions that streamline the ways you manage product attributes.
Tips and best practices for managing product attributes
So now you know how to write great product attributes and avoid common pitfalls that could turn key customers away.
All that's left is to try these tactics for yourself.
So without further ado, here are some best practices for managing attributes in your marketing (plus tips for creating product attributes that sell):
1. Don't miss the essentials
What are the essentials, you ask?
That mostly depends on your business.
We've said it before, but you need to do some market research to figure out what shoppers are looking for in your products. Customer surveys are a great way to ask about specific attributes. You can also hunt for 'missing info' in bad reviews (aka, 'why didn't they list this item in centimeters?').
That said, there are a few key attributes you can't afford to miss.
These include:
- Price. Because who doesn't want to know?
- Size, shape, or dimensions. Whether it's a sectional couch or a bulk pack of laundry detergent, customers need to know how much space something takes up.
- The product's functionality. What does it actually do?
2. Write a compelling story
You don't need to be an English major to write great product attributes, but you do need to know how to express yourself well. This includes crafting a world-class product description that turns your product attributes into a full-blown narrative.
For example, you should combine your marketing claims with product qualities that speak to your audience. It's not just a 'soft bed'—it's like 'sleeping on a cloud.' They're not just wool socks: they're 'ethically harvested from happy, healthy sheep.'
Just take a look at this product description. There's definitely some room for improvement here. . .

Now take a look at this updated product description. You'll see power words, descriptive language, and even a section on care and maintenance.

Remember that product descriptions are incredibly powerful for both utilitarian and pleasure shoppers alike. You just need to know which audience you're selling to (again pointing back to the importance of market research).
3. Update your branded imagery
We're talking better photography, product videos, and even 3D videos depending on your platform. You may even want to update your product packaging—basically anything you can do to elevate your brand perception.
Some pointers on updating your branded imagery:
- Update your images to match your product's features and benefits. For example, you could upload a photo of someone using your product, then list the features and benefits in a text blurb on the image.
- Upload high-quality images with your brand colors, logo, and theme. Remember: high-quality product photos convert 94% more than low-quality photos.
- Don't be afraid to try dynamic formats such as video. Some studies suggest that ecommerce PDP pages with videos convert 80% better than those without.
4. Rinse, reassess, and repeat
You knew this was coming, but it bears repeating: product attributes aren't a one-and-done deal. You'll likely change or update certain product features over time, and you'll need to keep those current if you want to crop up in customer search results.
Here are a few situations when you might want to update your product attributes:
- You're adding new product images or videos. That means new alt text!
- You find a new opportunity in your keyword research. Insert relevant keywords wherever necessary.
- You're changing your brand image. This might mean changing your colors, iconography, tone of voice, and more.
Of course, updating all your product attributes manually won't be easy if you're handling them in bulk. This is especially true if you're trying to. . .
5. Optimize for multiple platforms
Product attributes will look a little different depending on the platform(s) you're on. For example, some platforms may require you to add specific photo sizes or attribute types. You may also have more opportunities to boost your SEO depending on the platform and the plugins you use.
Some suggestions:
- Consider adding certain product attributes in a bullet point list
- Incorporate marketing attributes naturally into video or audio
- Don’t neglect the nitty-gritty, including metadata and alt text
Of course, there are (quite literally) hundreds of ecommerce platforms on the market, so you'll need to get familiar with how each platform manages attributes.
We wrote an ebook on multichannel commerce so you can better prepare for the task ahead.
How PIM software helps with product attributes
As you can see, trying to manage product attributes on your own can be anything but a simple task. It can also be slow and clunky if you’re using dated technology (because spreadsheets and Excel documents stop making sense as your business grows).
The good news is that manual product management is a thing of the past. The right PIM software can help you seamlessly manage product information, including your product attributes. You can even automate updates and keep data synced between sales channels—much more than what the average spreadsheet can do.
Here are a few more things you can do with PIM software:
- Select the right format, every time. Whether you need HTML, text-only, or Boolean attributes, you don't have to worry about confusing humans and/or robots.
- Easily localize and syndicate content for different countries. You can add country-specific pricing, use metric or imperial units, and even update written languages so you're always speaking to the right customer.
- Create personalized attribute groups. Easily group your product attributes into technical, logistical, and marketing categories (and beyond).
- Set attribute rules for high-quality data. That way, you never have to worry about inconsistent listings or misinformation negatively affecting your brand image.
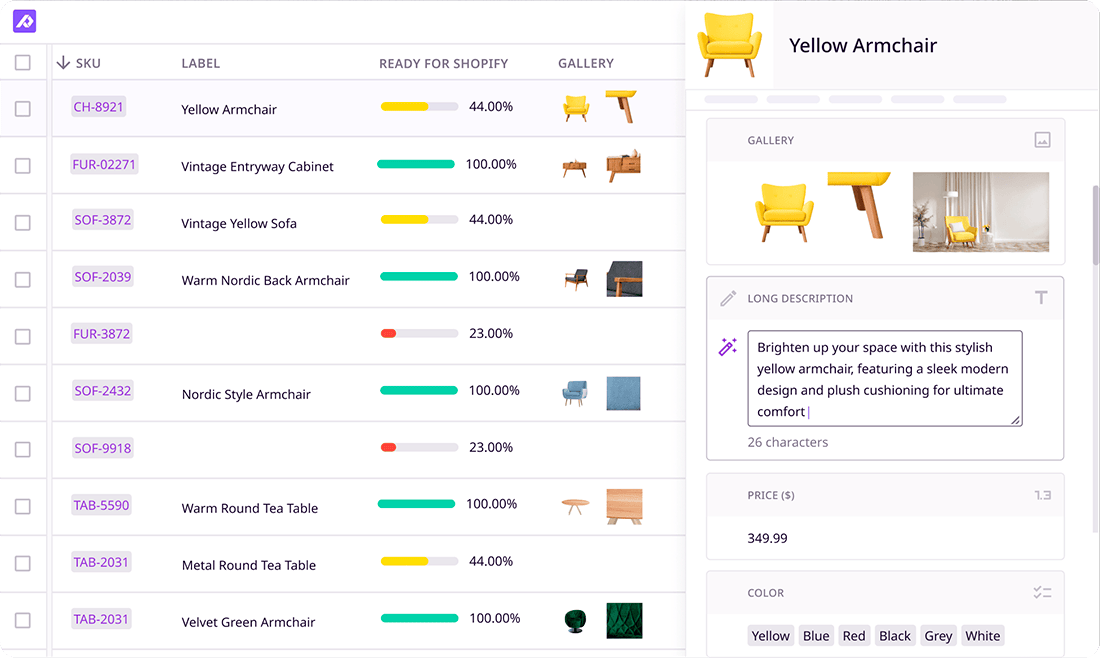
- Track attribution at a glance. Advanced PIMs (including Plytix) let you create a completeness ‘attribute’ so you can define which attributes you want to track. That way, you can see how complete your list of product attributes is per product. This makes it easy to see which products are missing specific attributes and update their listings on a specific sales channel.
- Tap into digital asset management (DAM). Apart from managing your product’s text, you also need a way to manage product pictures and videos. PIMs like Plytix offer integrated DAM functionality so you can store, monitor, and export images directly alongside your products.
This, of course, is just the tip of the iceberg—PIM software goes much deeper than this.
Curious to explore everything PIM has to offer?
Check out our ultimate buyer's guide to PIM.
Making the most of your product attributes
Product attributes are the unsung hero of scoring ecommerce sales. They're not just better for your bottom line; they're a powerful tool to optimize your digital shelf and improve the customer experience.
That doesn't mean product attributes are easy to manage, especially if you're juggling thousands of SKUs. That's why the most successful ecommerce businesses opt for product information management software, including the PIM and DAM offered by Plytix.
Learn more about how PIM simplifies product information management by booking a demo call.

What if your product data actually worked for you?
We’ll show you how Plytix helps you stop fixing data—and start using it.
Related posts
Keep the good stuff coming
Subscribe to our blog newsletter and get monthly content that helps you manage product data smarter.
No spam. Just real value.





Think others should see this?
Go ahead and share it.